
マテリアルデザインの配色はある程度決まっている
近年、頻繁に耳にする「マテリアルデザイン」とは、2014年にGoogleが提唱したデザインのこと。
明確なガイドラインが定められたデザインであり、「見やすく、直感的に操作できるWebページ・サービス」を作ることを目的としています。
マテリアルデザインの醍醐味はユーザーにとっての使い心地度、利用しやすさ、ストレスを感じないデザインを実現できることです。
しかし、実際、マテリアルデザインを作成すると迷う部分も多く、特に配色パターンに悩まされる方も多いのではないでしょうか。
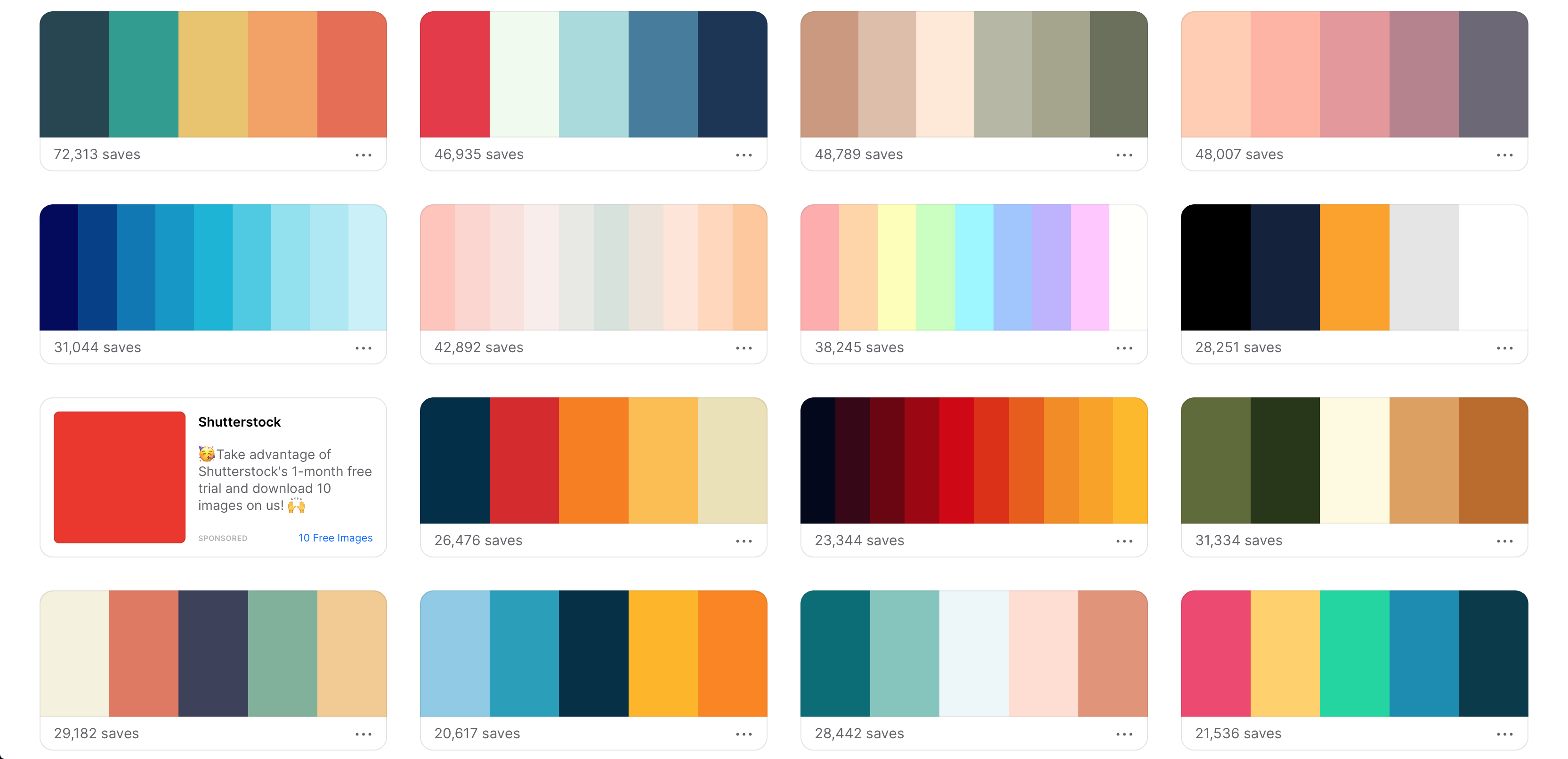
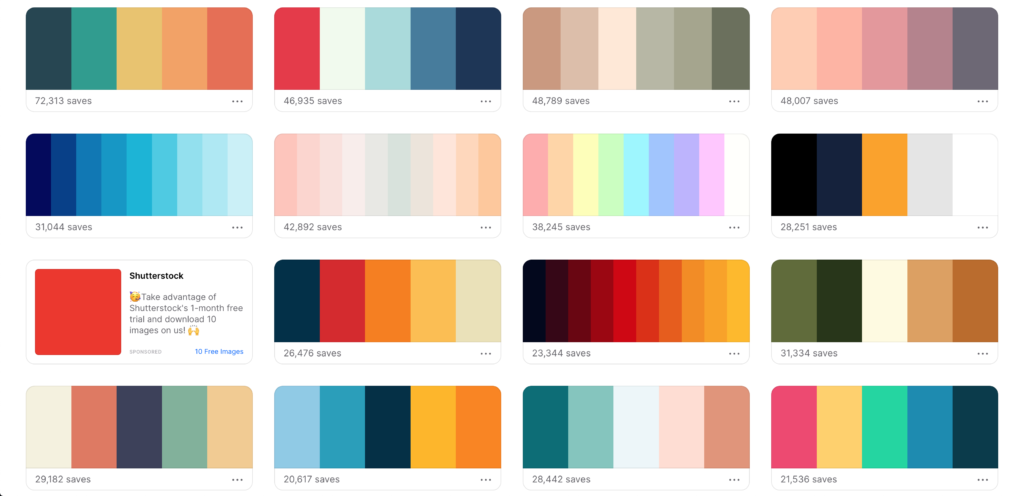
今回は、注目を集めているマテリアルデザイン用の配色を簡単に作れるサイトをご紹介します。

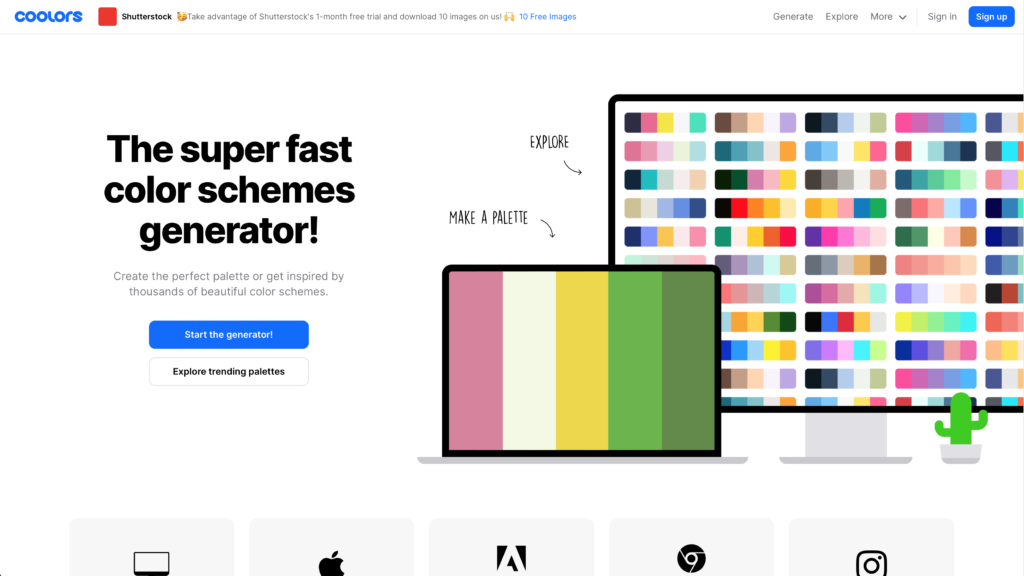
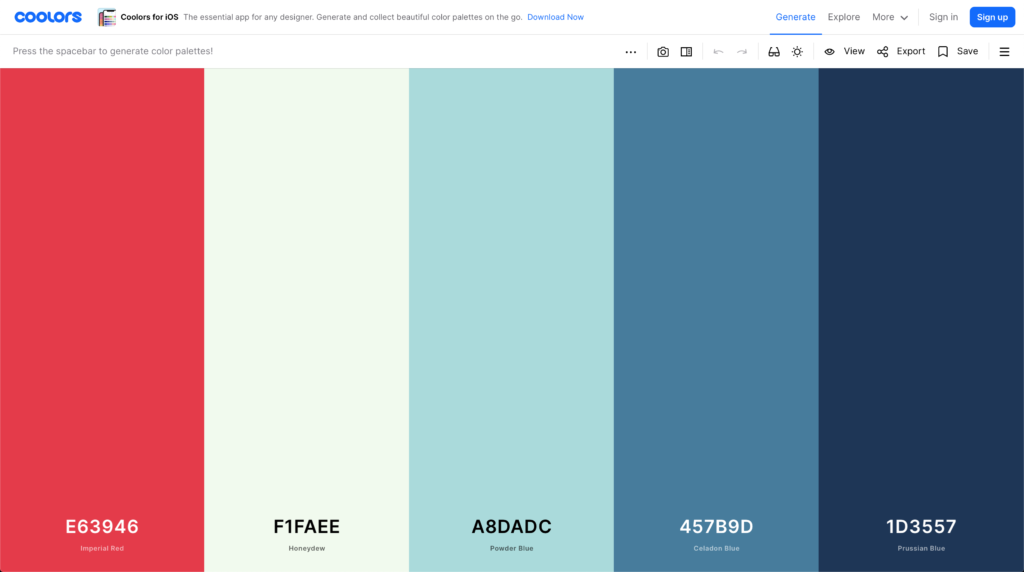
coolors

「coolors」はブラウザに5色の配色が掲示され、個別にHSB、RBG、CMYK用の調整が可能です。
ひとつのカラーを選択し、スペースキーを1回押すごとにカラースキームが生成されるので、あらゆる色味を確認できます。
上部タブのREFINEでは彩度の調整がクリックでできたり、エクスポート機能も充実しているのでURLをコピーできたりするうえ、ブラウザをpng形式でダウンロードすることも可能なので、あらゆる用途に対応できます。

https://coolors.co/e63946-f1faee-a8dadc-457b9d-1d3557
今回のサイトの配色レイアウトはこれに決めた!




![[Destiny 2] プレイ日記1](https://dejibou.i234.me/myblog/wp-content/uploads/2023/03/Destiny-2-1-150x150.webp)